热门问题
时间线
聊天
视角
可缩放矢量图形
二維矢量圖形的開放標準 来自维基百科,自由的百科全书
Remove ads
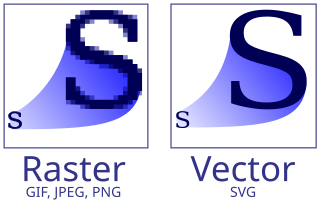
可缩放矢量图形(英语:Scalable Vector Graphics,缩写:SVG)是一种基于可扩展标记语言(XML),用于描述二维矢量图形的图形格式。SVG由W3C制定,是一个开放标准。
此条目可参照德语维基百科相应条目来扩充。 |

Remove ads
SVG概述
SVG由1998年成立的W3C SVG工作组启动开发,随着当年提交给W3C的六份标准提案而开展。
SVG允许3种图形物件类型:矢量图形、栅格图像以及文本。图形物件——包括PNG、JPEG这些栅格图像——能够被编组、设计、转换及集成进先前的渲染物件中。文本可以在任何适用于应用程式的XML命名空间之内,从而提高SVG图形的搜索能力和无障碍性。SVG提供的功能集涵盖了嵌套转换、裁剪路径、Alpha通道、滤镜效果、模板对象以及可扩展性。
- 图像文件可读,易于修改和编辑(理论上如此,但实际上却是因为各种不同的SVG档编辑器而可能存储成不易解读的SVG文件)。
- 与现有技术可以互动融合。例如,SVG技术本身的动态部分(包括时序控制和动画)就是基于SMIL标准。另外,SVG文件还可嵌入JavaScript(严格地说,应该是ECMAScript)脚本来控制SVG对象。
- SVG图形格式可以方便的建立文字索引,从而实现基于内容的图像搜索。
- SVG图形格式支持多种滤镜和特殊效果,在不改变图像内容的前提下可以实现位图格式中类似文字阴影的效果。[4]
- SVG图形格式可以用来动态生成图形。例如,可用SVG动态生成具有交互功能的地图,嵌入网页中,并显示给终端用户。[5]
SVG Basic又称SVGB,是英语“Scalable Vector Graphics, Basic Profile”的简写,可以翻译为“可缩放的矢量图形标准的基本版”。它是SVG的一个子集,而主要目标是为掌上电脑等高端移动设备提供矢量图形显示格式。
SVG Tiny又称SVGT,是英语“Scalable Vector Graphics, Tiny Profile”的简写,可以翻译为“可缩放的矢量图形标准的微型简化版本”。它也是SVG的一个子集,而主要目标是为手机等低端移动设备提供矢量图形显示格式。
SVG技术细节
SVG主要支持以下几种显示对象:
SVG可以实现动态和交互功能。在DOM模型的基础上,SVG开发设计人员可以利用ECMAScript或者SMIL来进行时序控制或对象的操纵。SVG虽然是文本格式,但是SVG支持利用gzip压缩算法减少文件尺寸,压缩后的文件通常用被称为“SVGZ文件”。
开发历史
SVG由1998年成立的W3C SVG工作组启动开发,随着当年提交给W3C的六份标准提案应运而生:
- Web Schematics,来自CCLRC[6]
- PGML,来自Adobe Systems、IBM、网景和升阳电脑[7]
- VML,来自Autodesk、惠普、Macromedia、微软和Vision[8]
- Hyper Graphics Markup Language (HGML),来自Orange UK和普利茅斯大学[9]
- WebCGM,来自波音、InterCAP Graphics Systems、Inso Corporation、CCLRC和施乐[10]
- DrawML,来自Excosoft AB[11]
当时工作组是由W3C的Chris Lilley领衔。
SVG 2弃用了SVG 1.1不受所有浏览器支持的功能,并集成了HTML5和Web开放字体格式(WOFF)的新功能:[14]
- SVG 2以WOFF取代了多个字体元素,像是
glyph和altGlyph。 xml:space属性已被弃用,由CSS取而代之。- 新增HTML5的功能,例如
translate和data-*属性。 - SVG Tiny 1.2的文字处理功能在注释中提及,但尚未在文本中正式化。[15]虽然1.2版中的其他功能也是精心挑选的,[14]但是整体而言,SVG 2并不是SVG tiny 1.2的超集。
W3C目前仍正在研究制定SVG 2,SVG 2于2016年9月15日进入候选推荐阶段,[16]修订版本于2018年8月7日和2018年10月4日发布。[17]最新草案则于2023年3月8日发布。[18]
示例
-
示例SVG显示
-
简单SVG图片,样如少女。
-
较为复杂但精细的SVG图片
SVG格式是XML的一种,意即SVG文件其实只是普通的文本文件,用一般的文本编辑器便可查看或修改。
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
width="467" height="462">
<!-- This is the red square: -->
<rect x="80" y="60" width="250" height="250" rx="20" fill="red"
stroke="black" stroke-width="2px" />
<!-- This is the blue square: -->
<rect x="140" y="120" width="250" height="250" rx="40" fill="blue"
stroke="black" stroke-width="2px" fill-opacity="0.7" />
<rect x="180" y="160" width="250" height="250" rx="40" fill="blue"
stroke="green" stroke-width="2px" fill-opacity="0.7" />
</svg>
Remove ads
SVG显示
比较著名的SVG项目包括Mozilla SVG Project[19],KDE的KSVG,以及Amaya等。
- Mozilla Firefox自版本1.5发行后,即开始支持SVG格式的显示 。[20]
- Opera 8.0 版开始支持显示Tiny 1.1规格的SVG。
- 基于Java的SVG项目主要有Batik SVG Toolkit等。
- Google Chrome和Safari支持SVG显示。
- Microsoft的Internet Explorer 8.0版及其更老的版本尚未支持SVG,直至由Internet Explorer 9.0版开始支持SVG。[21]
设计工具
能够设计SVG图形作品的软件工具包括开放原始码的Inkscape、Scribus和Karbon等,还有专有的Adobe Illustrator、Adobe Animate和CorelDRAW等。
另外也有开放原始码、功能简单但容易操作、免安装的在线SVG设计工具,例如Svg-edit。[22]
参见
参考文献
外部链接
Wikiwand - on
Seamless Wikipedia browsing. On steroids.
Remove ads