Document Object Model
From Wikipedia, the free encyclopedia
Remove ads
Document Object Model (suom. dokumenttioliomalli, yleisesti DOM) on tapa kuvata rakenteisen dokumentin, kuten HTML:n, XML:n tai XHTML:n, rakenne puuna, jonka eri olioita voi hakea, tutkia ja manipuloida esimerkiksi JavaScriptin avulla.[1] DOMin avulla voi toteuttaa vuorovaikutteisia www-sivuja, jotka eivät vaadi jatkuvaa palvelinyhteyttä. DOM:in tarkoitus on määrittää kuinka dokumentissa olevat elementit välittävät tietoa toisillensa ja kuinka näihin elementteihin voidaan viitata.[1][2]Document Object Model eli DOM on ohjelmointirajapinta eli API, joka mahdollistaa selaimessa esitettävien web-sivuja vastaavien elementtipuiden muokkaamisen ohjelmallisesti.

Remove ads
Historia
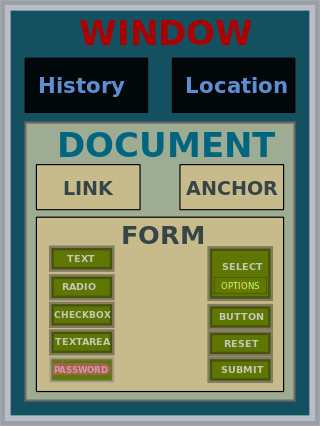
Legacy DOM oli rajoitettu niissä elementeissä, joita voitiin käyttää. Lomake-, linkki- ja kuvaelementteihin voitiin viitata hierarkisella nimellä, joka alkoi juuridokumenttiobjektilla. Hierarkisessa nimessä voidaan käyttää joko läpikäytyjen elementtien nimiä tai peräkkäisiä indeksejä. Esimerkiksi "form input" elementtiä voitiin käyttää muodossa document.formName.inputName tai document.forms[0].elements[0].
Remove ads
Sovellukset
Selaimet
Useimmat verkkoselaimet käyttävät DOM:n kaltaista sisäistä mallia hahmontaakseen asiakirjan. kuten HTML-sivun. Jokaisen dokumentin solmut (nodet) on järjestetty puurakenteeseen, jota kutsutaan DOM-puuksi, ja ylin solmu on nimeltään "Dokumenttiobjekti". Kun HTML-sivu renderöidään selaimissa, selain lataa HTML-koodin paikalliseen muistiin ja jäsentää sen automaattisesti näyttääkseen sivun näytöllä. DOM:ia ei välttämättä tarvitse esittää puumuotoisena[3]ja jotkin selaimet ovat käyttäneet muita sisäisiä malleja [4].
Javascript
Kun verkkosivu ladataan, selain luo sivusta DOM-mallin, joka on HTML-dokumentin oliomuotoinen esitys, joka toimii rajapintana JavaScriptin ja itse dokumentin välillä. Tämä mahdollistaa dynaamisten verkkosivujen,[5] luomisen, koska sivulla oleva JavaSript voi:
- luoda, muuttaa ja poistaa mitä vain HTML elementtejä ja ominaisuuksia
- muuttaa mitä vain CSS tyyleistä
- reagoida kaikkiin olemassa oleviin "tapahtumiin" (eng. event)
- luoda uusia tapahtumia (eng. event)
Remove ads
Lähteet
Wikiwand - on
Seamless Wikipedia browsing. On steroids.
Remove ads
