Top Qs
Chronologie
Chat
Contexte
Flat design
style de design des interfaces utilisateurs web De Wikipédia, l'encyclopédie libre
Remove ads
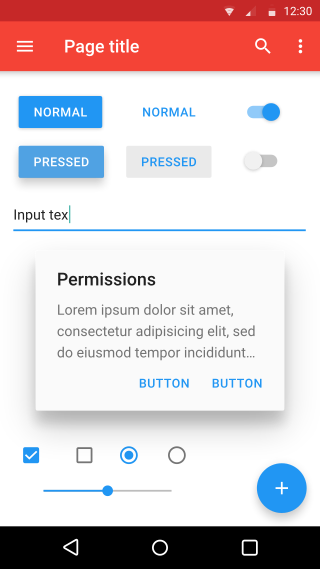
Le flat design, ou design plat, est un style de design d'interface graphique caractérisé par son minimalisme. Il se fonde sur l'emploi de formes simples, d'aplats de couleurs vives et de jeux de typographie.

Ce style s'inspire notamment du style typographique international[1].
Il peut présenter plusieurs atouts :
- il facilite la conception d'interfaces s'adaptant à la surface d'affichage (sites Web adaptatifs) ;
- son usage d'aplats de couleurs permet de meilleurs taux de compression ;
- il se prête bien aux images vectorielles, qui rejoignent ces avantages (changement de taille sans perte de qualité et légèreté des fichiers).
Remove ads
Critiques
Le design plat est souvent critiqué par son manque d'ergonomie[2]. En effet, en contrepartie, les éléments de l'interface ont la caractéristique d'être décloisonnés, et plats, ce qui a pour conséquence de prêter à confusion. C'est le cas de l'interface ModernUI, qui a mal été accueillie sur la version PC du système d'exploitation Windows 8.
Exemples d'interfaces
- ModernUI, l'interface graphique de Windows à partir de la version 8.
- Material Design, l'interface graphique d'Android à partir de la version 5.
- macOS, le système d’exploitation des Macintosh à partir de sa version 10.10.
- iOS depuis la version 7.
- KDE Plasma 5, avec son thème par défaut « breeze ».
Notes et références
Voir aussi
Wikiwand - on
Seamless Wikipedia browsing. On steroids.
Remove ads